Hexo访问优化
# 一,静态资源加速
# 1. 文件加速
直接引用
这种方式也就是上边的方式,格式为:
https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>/<文件及路径>分支及版本号
分支与版本号加到仓库后变,用
@符链接。格式为:https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>@[分支/版本号]/<文件及路径>分支名 简述 特点 普通分支 即 GitHub 的分支,可以创建多个。默认为 master 按分支引用,如同按分支开发 latest最后一次提交 代表最后一次的提交,即每上传一个新文件,都可以用这个分支引用到。也就是不加版本号的默认情况。 版本号 即指定版本的内容,需配合版本发布 已发布的版本不会受到仓库内容变化的影响 jsdeliver 缓存
静态资源不可能第一时间更新、如
jsdelivr上的资源可能会有一天以上的缓存、这时可以强制刷新(purge)例如:
1
https://cdn.jsdelivr.net/gh/xx/xx.github.io@master/js/main.js
通过将
cdn替换成purge、带 purge 的链接只是用来刷新1
https://purge.jsdelivr.net/gh/xx/xx.github.io@master/js/main.js
看到返回的 json 数据中显示的状态是 OK、就可以重新访问
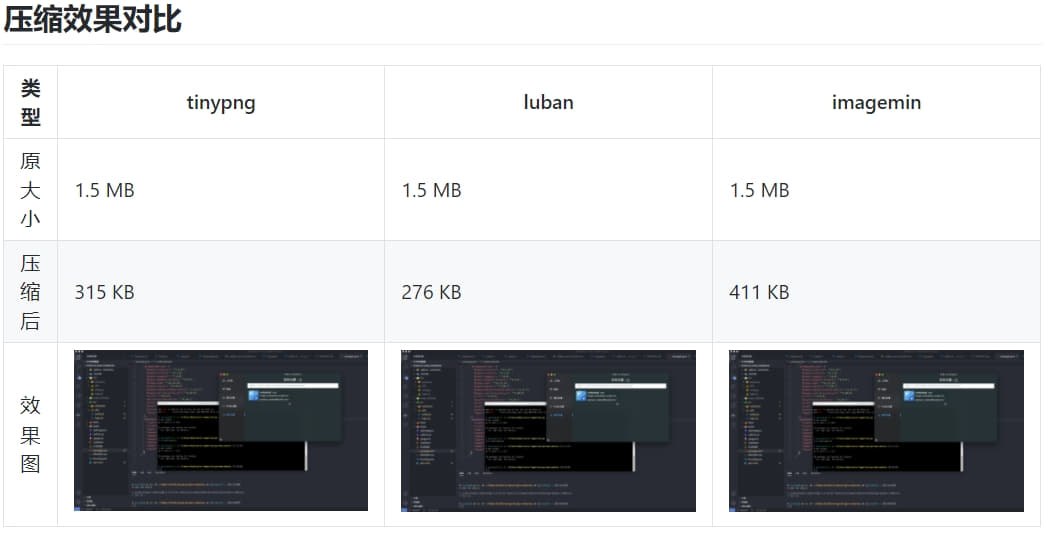
# 2,图片加速
### 方式一
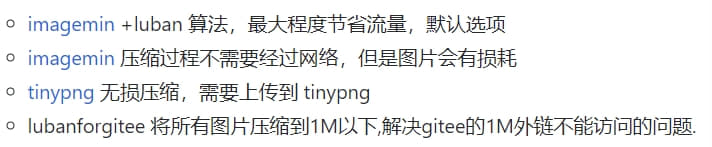
压缩图片推荐采用 picgo±picgo-plugin-compress
上传 自动压缩支持多种压缩格式

# 方式二
采用 GitHub-imgbot 自动压缩
# 简介
ImgBot 是一个为你节省时间优化图片的机器人。优化图片意味着不牺牲图片质量和更小的文件大小。 安装后不久,你会收到一个优化图片的 pull request。合并这个 pull request 就行了!Imgbot 会伴随你的工作,保持图片的优化。 ImgBot 默认使用无损压缩。
将 ImgBot 服务安装到你的 GitHub 账户上后,ImgBot 就会自动寻找并压缩你指定仓库中的图片文件 (如果文件多可能耗费时间长),压缩好后会向你 Pull requests。
确保你选的仓库有图片,不然不会收到 Pull requests
# 二,静态资源压缩
推荐采用 Gulp
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Cc's Blog!
评论
TwikooWaline